Redesigning the StreetHub invite
Not just a facelift
- #design
- @Jeremy
- ☼ 12 Jan 2015
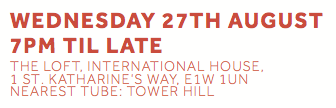
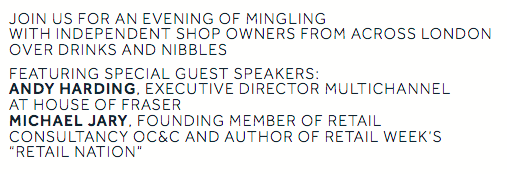
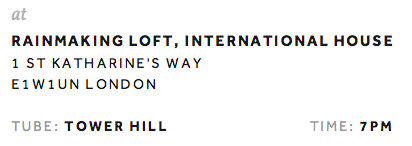
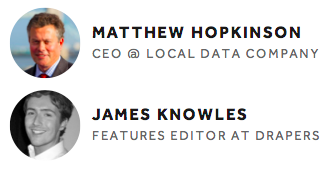
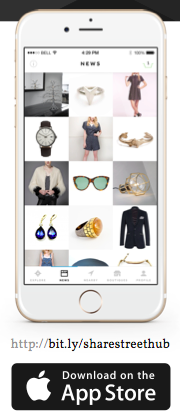
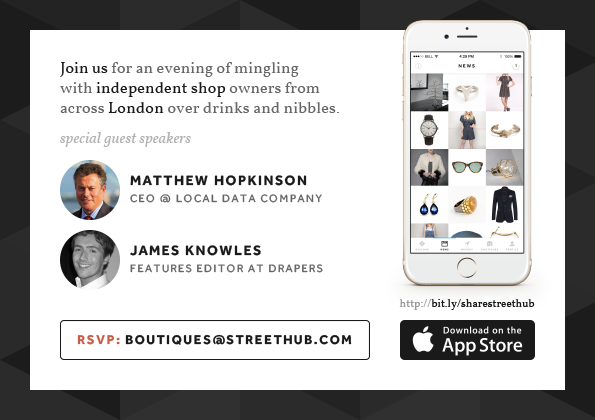
Here's the invite of our previous retailer event:


It's already pretty good, but what would you improve?
We have another event coming up next month, so I was asked to rework on the invite. It needed a facelift, but I thought I could also improve the layout a bit.
Identifying the issues






Fixing the issues








Voilà !


What the rebranding accounts for is an additional font (Vollkorn), fewer colors, more shades of grey, and a dominant color.
Updating the graphics and typography is rather quick, and redesigning obviously entails more than visual updates.
I believe it makes sense for an event to provide all these basic informations on the front of the invite. There is still enough secondary information to fill up the back.
And when just using text, the 3 most basic ways to add depth is by playing with the weight, the color, and the size.
Overall, the improvements didn't require much. It's just common sense but it can go a long way.
